CSS Hack (ie6-9,firefox,chrome,opera,safari) 及 兼容一览表
CSS hack 是指我们为了兼容各浏览器,而使用的特别的css定义技巧。
#test {
width:300px;
height:300px;
background-color:blue; /*firefox*/
background-color:red\9; /*all ie*/
background-color:yellow\0; /*ie8*/
+background-color:pink; /*ie7*/
_background-color:orange; /*ie6*/
}
:root #test { background-color:purple\9; } /*ie9*/
@media all and (min-width:0px) { #test {background-color:black\0;} } /*opera*/
@media screen and (-webkit-min-device-pixel-ratio:0) { #test {background-color:gray;} } /*chrome and safari*/分析上面的代码:
background-color:blue; 各个浏览器都认识,这里给firefox用;
background-color:red\9; \9 所有的ie浏览器可识别;
background-color:yellow\0; \0 是留给ie8的,但笔者测试,发现最新版opera也认识,不过后面自有hack写了给opera认的,所以,\0我们就认为是给ie8留的;
+background-color:pink; + ie7定了;
_background-color:orange; _ 专门留给神奇的ie6;
:root #test { background-color:purple\9; } :root 是给ie9的,:root 选择符 {属性\9;}
@media all and (min-width:0px){ #test {background-color:black\0;} } 这个是老是跟ie抢着认\0的神奇的opera,必须加个\0,不然firefox,chrome,safari也都认识。。。
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } 最后这个是浏览器新贵chrome和safari的。
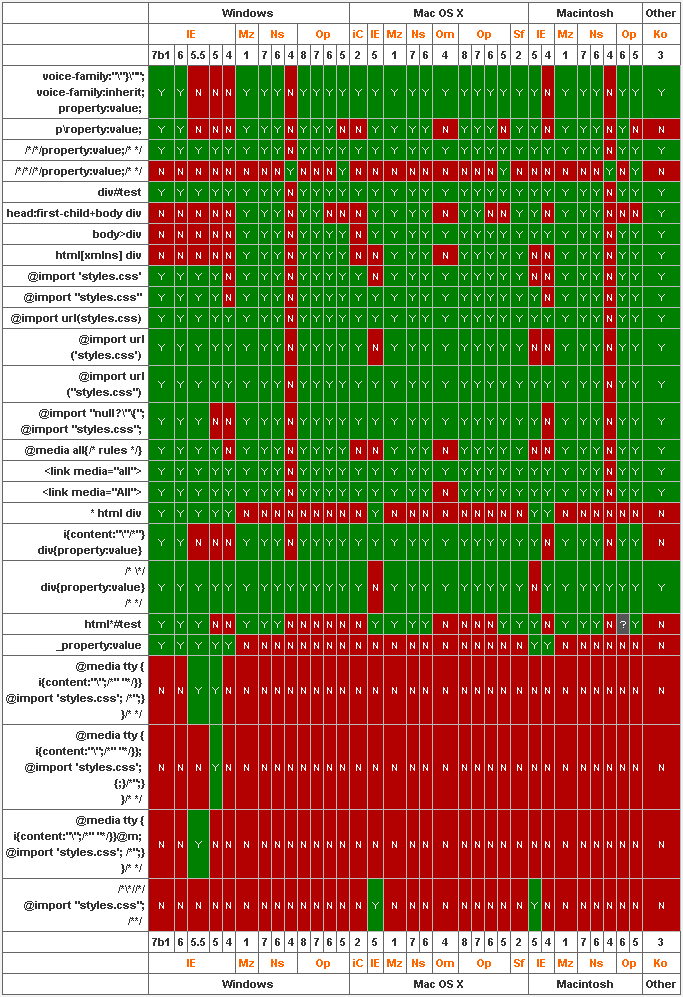
兼容一览表: