玩转腾讯云对象存储 - COS 插件
玩转腾讯云对象存储 - COS 插件
本文由作者在 “开箱吧腾讯云 - 加码生态 / Get 对象存储操作新姿势” 专场演讲稿改写而成。
寄语:Tencent COS Play ! YYDS !
作者:若海 (小春网技术总监、腾云先锋/TDP 会员)
时间:2022 年 5 月 24 日
遇见 COS
出于合规目的,小春网中国版逐步投入使用,并在腾讯云落地了部分业务。由于国内用户不是很多,大部分数据使用了云盘来存储。但随着业务的持续,产生了大量的附件和日志,图片审核和日志分析也成了一项不堪负重的工作。
我们分析了腾讯云的众多产品特点后,针对上述业务场景选定了 COS,并使用其关联的数据万象、图片审核、日志服务等能力来解放生产力。目前主要应用在下面几个场景:
- 存储分析产生的运行日志
- 存储用户上传的图片及附件
- 对用户上传的图片进行合规审核
- 对国内数据库进行流式增量备份
使用 COS 其实是非常简单的,腾讯云官方有完善的 API 文档,也提供了数种开发语言的 SDK,大家可以根据自己的使用场景来选择。
COS 插件生态
下面我来分享一些零代码用法,也就是今天的主角之一 -- COS 插件生态。
这里所讲的 COS 插件是指基于 COS API/SDK 开发的扩展类应用,我们可以将其大致分为三个类型:Local Apps(本地应用类)、WEB 插件类、S3 兼容类。
本地应用生态
- Linux 使用
cosfs挂载为本地目录(注意关闭系统对此路径的扫描,如updatedb) - Windows 使用
rclone映射为本地磁盘(需要配合winfsp驱动实现) COS Browser可视化界面工具(官方出品、支持多平台)Picgo原生支持 COS 作为后端存储(支持多平台)- ...
WEB 插件生态
Discuz!插件支持、官方出品Typecho插件支持、社区实现WordPress插件支持、官方出品Cloudreve原生支持配置 COS 作为后端存储- ...
S3 兼容应用
Amazon Simple Storage Service(下文简称 S3)是 AWS 最早推出的云服务之一,经过多年的发展,S3 协议在对象存储行业事实上已经成为标准。COS 提供了兼容 S3 的实现方案。如果您在应用的说明中看到类似 S3 兼容存储 或 S3 Compatible 字样,那么大多数情况可以使用 COS 服务。
- Oracle Secure Backup Cloud Module
- NextCloud
- Rclone
- s3cmd
- ...
COS 安全策略
所有的 COS 应用,都需要使用一对密钥来授权访问能力。在举例讲解 COS 插件应用之前,我们先来看下 COS 的安全策略。
部分应用为了降低入门难度,其文档会引导用户使用主账号密钥,风险是非常大的。我推荐使用子账号密钥,并使用六段式资源描述限定权限范围。
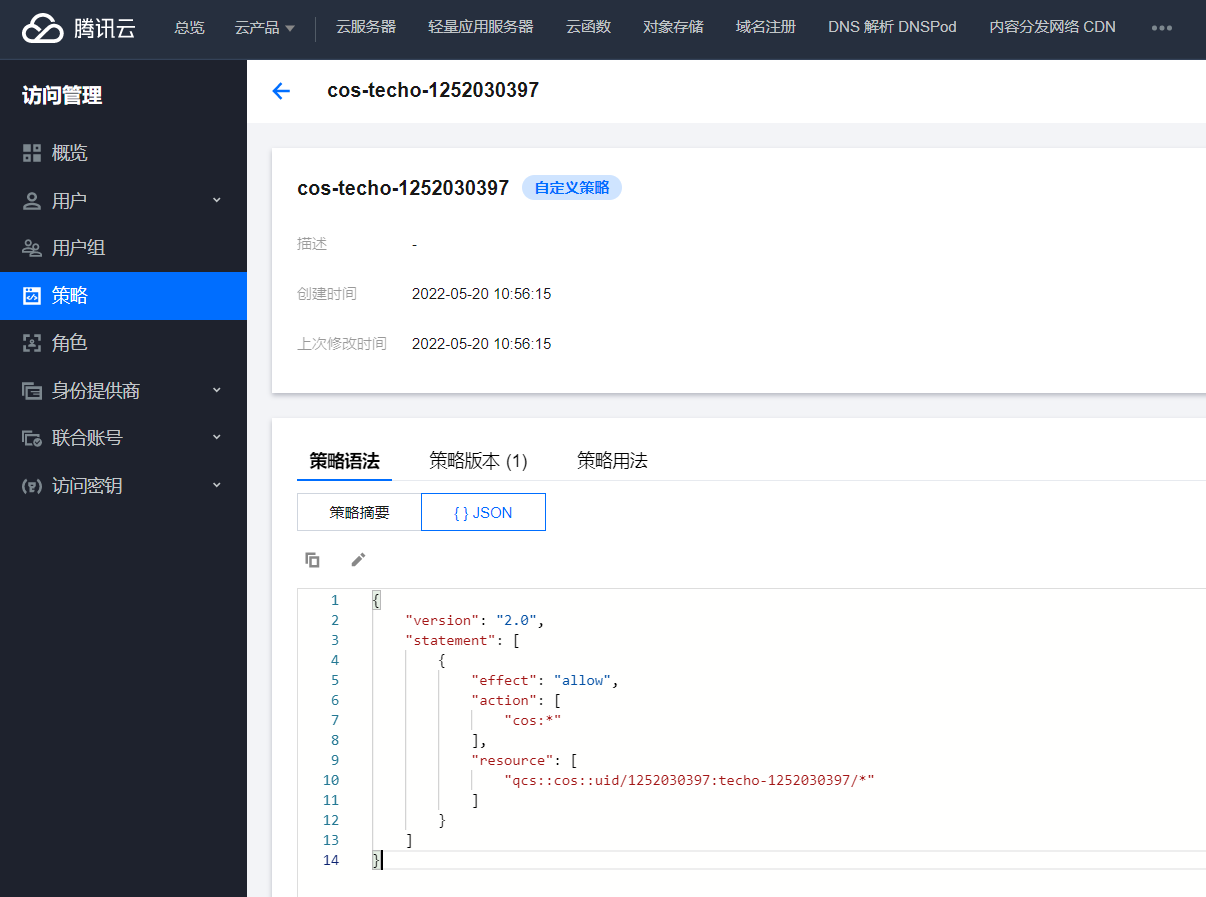
- 登录腾讯云后台,进入访问管理/策略界面,创建一个相对严格的策略:指定
resource为具体的存储桶及路径,并赋予全部操作权限。

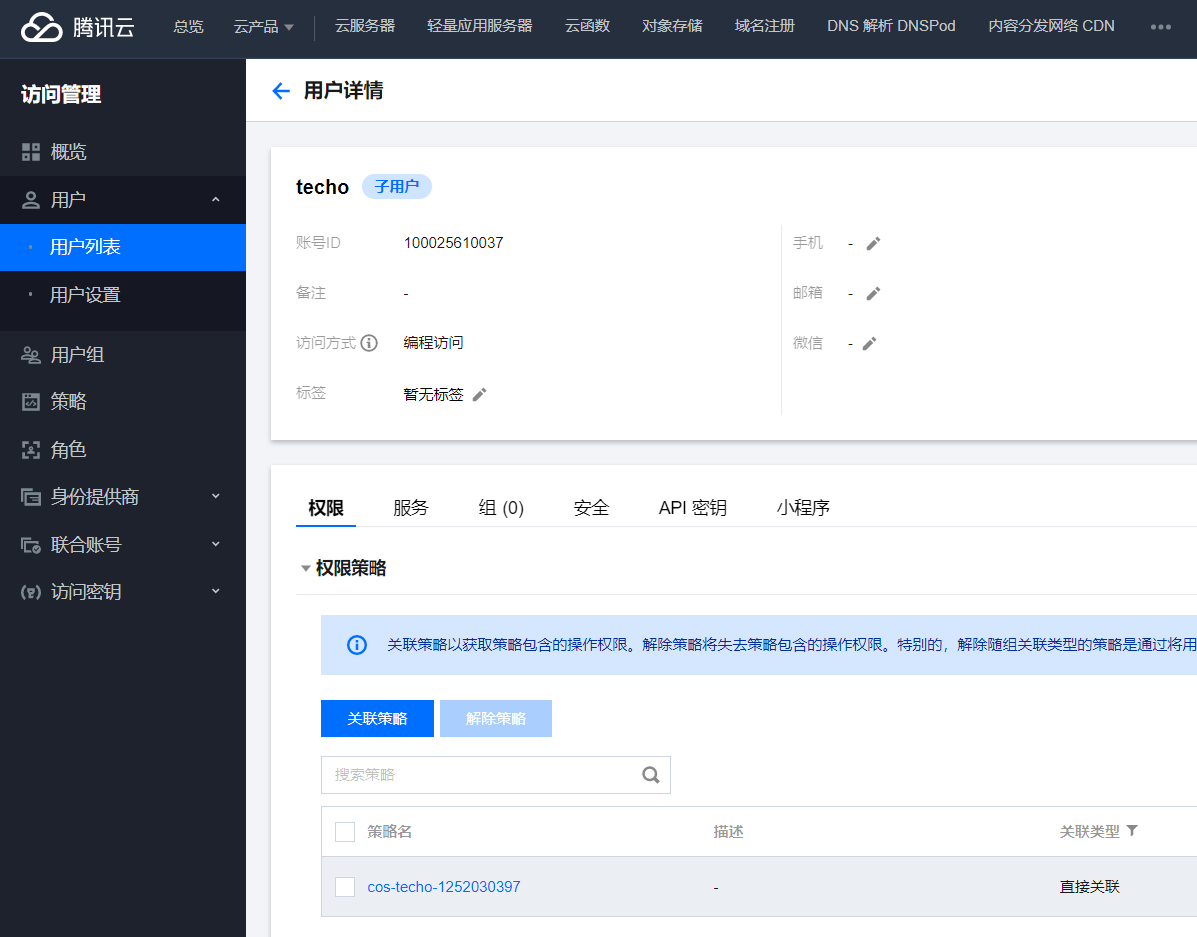
- 进入访问管理/用户界面,创建一个用户,设置访问方式为
编程访问,权限策略为我们刚才创建的策略。将其操作权限限定到指定的对象存储桶。

- 权限策略示例,官方问参考链接 https://cloud.tencent.com/document/product/436/31923
{
"version": "2.0",
"statement": [
{
"effect": "allow",
"action": ["cos:*"],
"resource": ["qcs::cos::uid/1252030397:techo-1252030397/picgo/*"]
}
]
}COS 插件案例
下面,我们从本地应用和WEB插件两个经典场景,来看下 COS 的零代码使用方法。
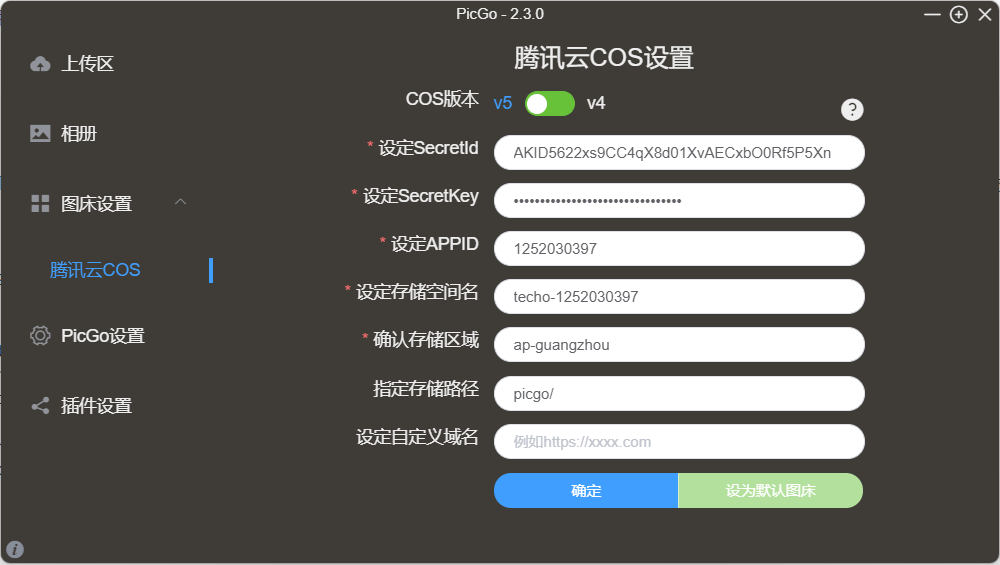
Picgo 参数设置
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具。
使用腾讯云 COS,无需担心容量,自动添加水印、免维护托管。避免第三方图床跑路或者插入广告带来的风险。

安全提示:官方文档使用了主账号密钥,安全风险极高,建议使用前面讲到的子账号密钥
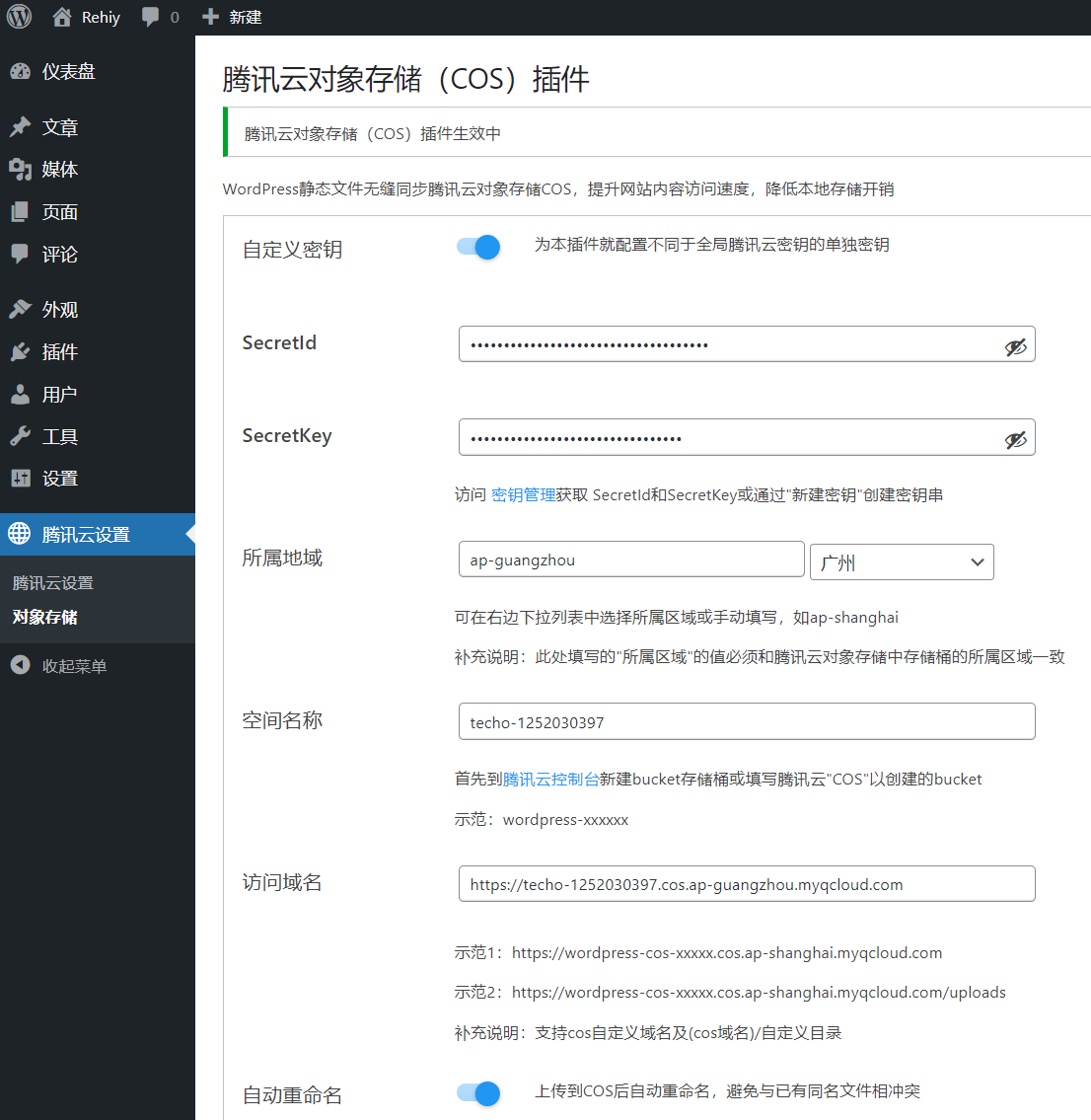
Wordpress 插件设置
Wordpress 腾讯云对象存储(COS)插件
通过腾讯云对象存储服务使网站中静态文件无缝同步腾讯云 COS,提升网站内容访问速度,降低本地存储开销。

安全提示:插件可以设置全局密钥,但请注意限定该子账号的最大权限范围
结束语
最后,感谢腾讯云、感谢TECHO、感谢腾云先锋、感谢我的东家小春网,感谢本次直播的诸位观众。
Tencent COS Play ! YYDS !
下次再会 !